We're using SparkSDR V2.0.3.8 talking to Hermes-Lite 2 and listening to decodes on a WebSocket. site ![]()
digraph { rankdir=LR node [shape=box style=filled fillcolor=bisque] "Hermes-Lite 2\nHardware" -> "SparkSDR\nApplication" [label="udp\ndatagrams"] "SparkSDR\nApplication" -> "HTML\nScripts" [label="web\nsocket"] "HTML\nScripts" -> "Federated\nWiki" [label="frame\nmessage"] }
We write html scripts that can be launched by anyone to listen to decodes from their local SparkSDR. github ![]()
Tip: edit url param _domain=localhost_ to listen elsewhere.
# Browser
Click these script links to run the webapp in a new tab.
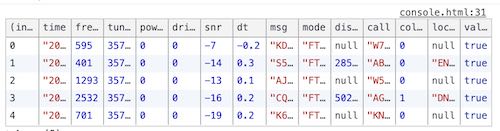
▶︎ Listens for spots bundled into websocket messages. These appear as tables in browser console. script ![]()
See View ⇒ Developer Tools ⇒ JavaScript Console

▶︎ Shows the spots by prefix only in a single line per websocket message. script ![]()

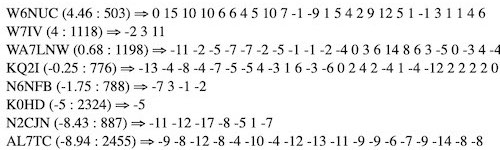
▶︎ Collects and displays call signs heard on each band and updates snr reports as new spots arrive. script ![]()

▶︎ Collects and displays call signs heard on each band and show varying snr with colors. script ![]()

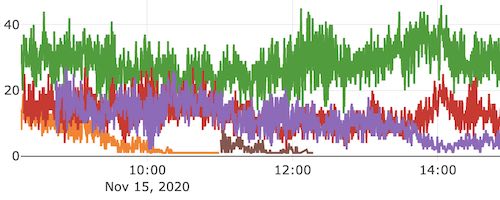
▶︎ Plots the number of spots for each band decoded. Watch activity move up and down the spectrum. script ![]()

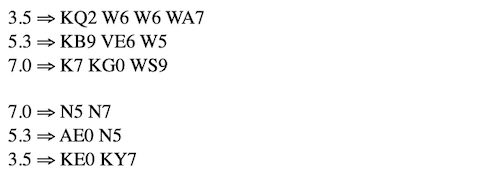
▶︎ Confirmed contacts joined with arrows rooted in the stations heard. Auto update of chosen band. script ![]()
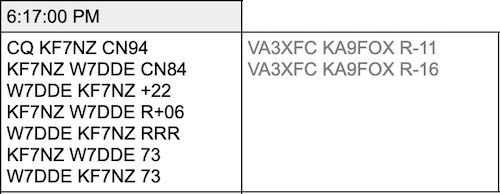
▶︎ Unraveled back and forth transmissions exchanged to complete contacts, each shown it its own frame. script ![]()

# Wiki
Some scripts have special features when run inside a wiki page. Use these links to see this work.
# Tools
See Spark Script Tools we use here.